环境配置
-
在本地搭建好博客 具体可以参考本地搭建博客 这篇文章
日期: 2023-06-21 标签: #博客 -
购买腾讯云轻量级服务器 当初买的时候比较了一下, 腾讯、阿里和华为三家里面似乎只有腾讯一家新人可以直接购买三年, 所以建议一步到位直接三年, 否则老用户不如狗. 还有就是不建议弄他的那些免费试用, 白损失了新用户优惠, 很不划算, 买的时候也可以在节假日买, 到时候应该也有一些优惠.
我的配置是:
1 核 2GB
每月 500GB 流量
固定 50GB 硬盘空间
系统镜像为 Ubutun 22.04
下载 nginx
首先要下载 nginx, 切换至 root 用户
sudo su root
apt-get install nginx
查看是否安装成功
nginx -v

设置 nginx 为开机自启, 并启动 nginx, 不报错就是启动成功
sudo systemctl enable nginx
sudo systemctl start nginx
查看 nginx 状态
sudo systemctl status nginx
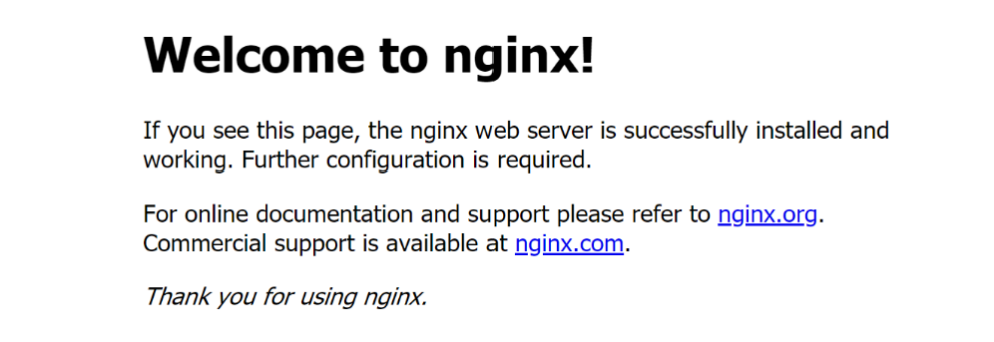
在浏览器访问你的服务器地址, 出现 nginx 的欢迎页面证明安装并启动成功

打开防火墙
如果你上一步做的没有问题, 但是无法正常显示 nginx 的欢迎页面, 那很大概率就是防火墙的问题.
一共有两层防火墙, 腾讯云和服务器
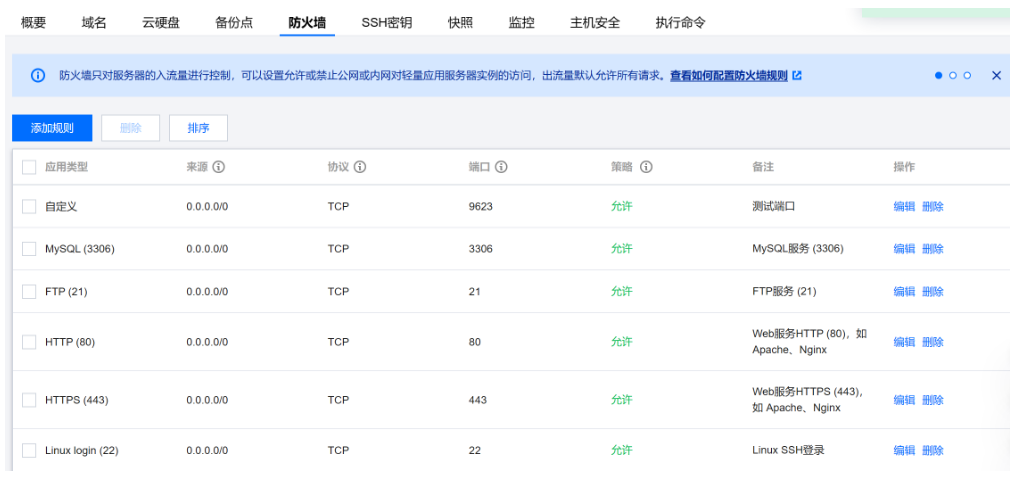
- 打开腾讯云的防火墙

- 打开服务器的防火墙
打开服务的 80 和 443 端口, 并查看状态
sudo ufw allow 80
sudo ufw allow 443
sudo ufw status # Status: active 对应端口: allow

将静态文件传输至服务器
使用 hugo -F --cleanDestinationDir 生成 public 文件夹, 然后将该文件夹传输到服务器上.
上传文件到服务器一共有两种方式, 使用 scp 或者 rsync (推荐).
使用 scp
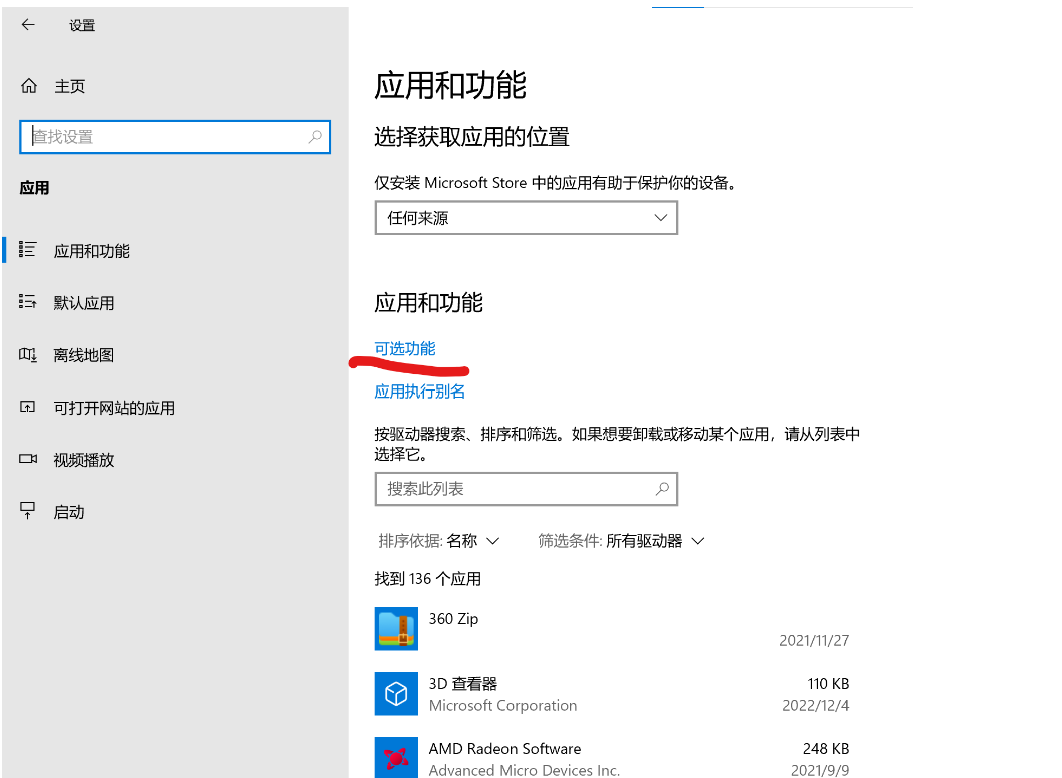
windows 系统自带有 OpenSSH, 如果没有的话可以在 设置 -> 应用 -> 应用与可选功能 -> 可选功能 里找到 OpenSSH 并安装

安装完成并添加至环境变量后使用如下命令进行传输 (传输前需要在服务器上创建public目录)
scp -r D:/Tools/Tools/hugo/blog/public/ username@ip:~/public/
scp 似乎不能覆盖同名文件, 如果对已有文章修改的话可能需要手动删除服务器上的文件
使用 rsync
windows 系统没有 rsync, 需要下载替代品 cwrsync
下载解压并添加之环境变量后使用如下命令传输 (同样需要提前在服务器上创建 public 目录)
# 注意路径
rsync -avuz --progress --delete /cygdrive/D/Tools/hugo/blog/public/ username@ip:~/public/
ssh 免密登录
上面两种方法在输完命令之后都会让输入密码, 这样是很不方便的, 所以推荐设置 ssh 免密登录, 可以参考win10 自带 SSH 免密登录 Linux 这篇文章的教程.
保护自己的网站
保护网站同样有两种方式, 在 来此加密 上申请免费的 ssl 证书, 或者是使用cloudfare 代理, 推荐使用前者
申请配置 ssl 证书
来此加密的方式可以直接参考来此加密证书申请,验证,自动部署
这篇文章, 里面讲述了证书的申请、部署以及自动续期.
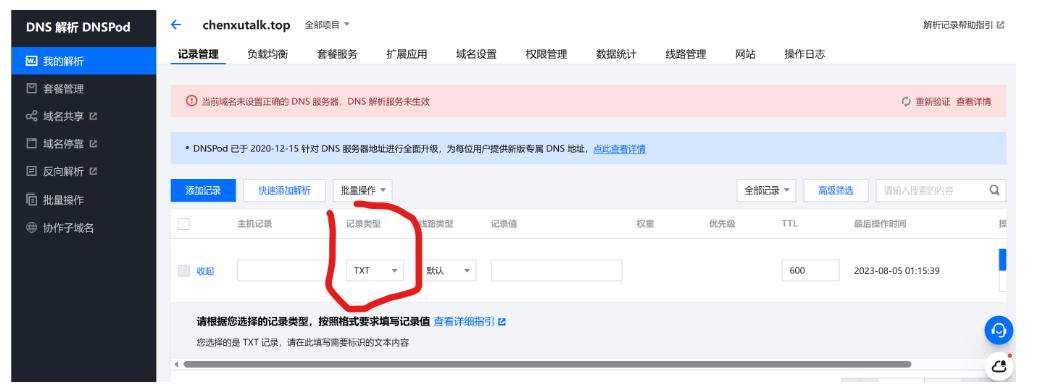
不过有一点补充, 域名验证时的 DNS 解析是在下图中这个位置添加解析记录, 注意看清楚记录类型

> 温馨提示: 一旦开始申请证书就要完成流程 (直到证书申请成功为止), 否则你的域名会被封禁 别问我为什么会知道 😭
上述方法疑似是国内代理商,极其不靠谱,所以推荐使用certbot 获取证书并配置。
使用 certbot 配置十分方便,只需要输入几行指令即可完成自动配置和更新。
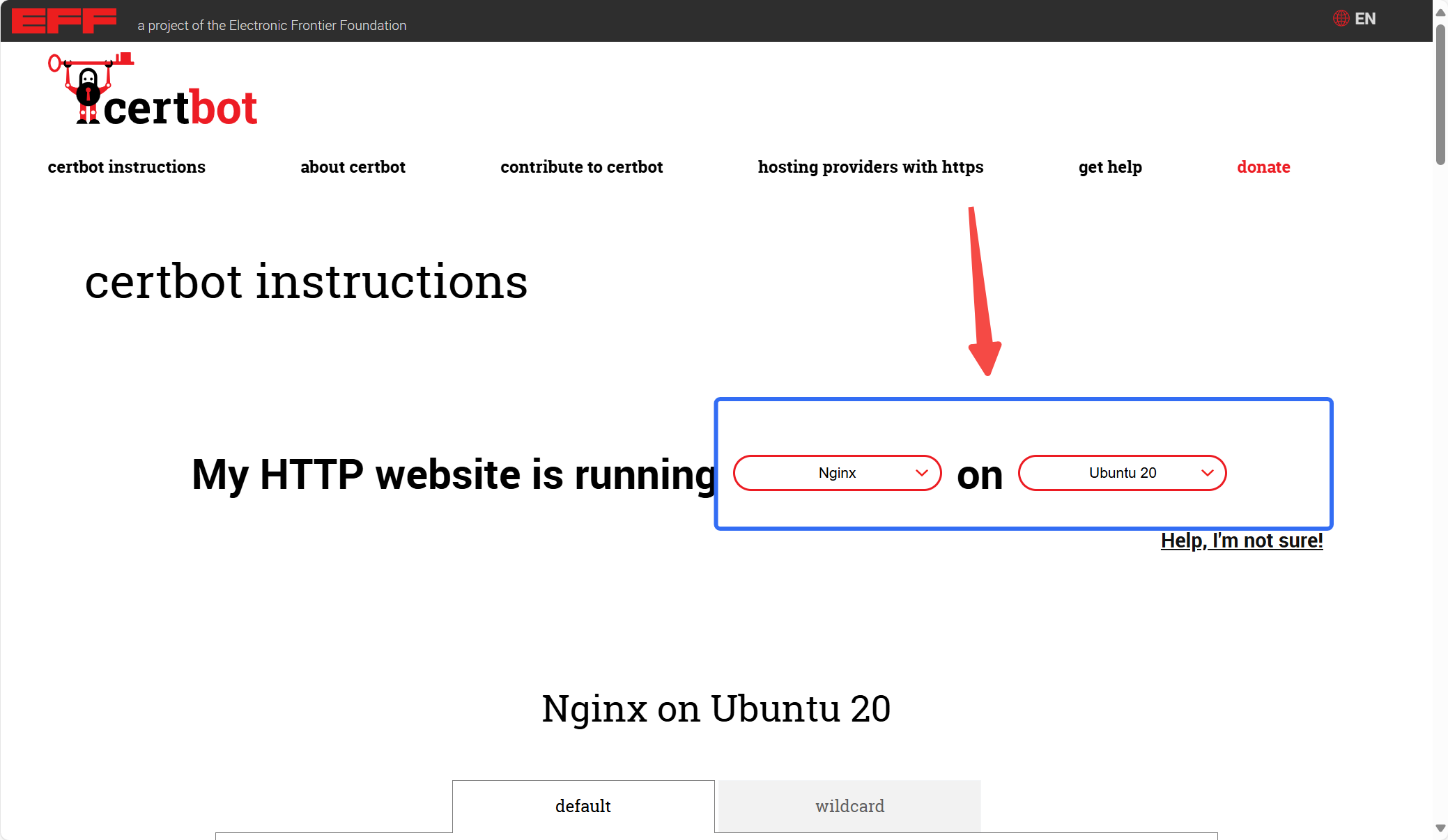
首先进入官网 ,选择自己使用的代理软件和系统环境,这里以我的 Nginx 和 Ubuntu 20 为例。

流程就是先安装 snapd,然后通过 snap 安装 certbot,然后执行命令配置即可,使用到的命令如下:
# 更新 apt,安装 snapd
sudo apt update
sudo apt install snapd
# 安装 certbot,并做链接方便后续使用
sudo snap install --classic certbot
sudo ln -s /snap/bin/certbot /usr/bin/certbot
# 自动配置证书,直接执行会自动识别你当前 nginx 有哪些网站并配置对应证书
# 使用这个命令可以自动在 nginx 里面写好配置文件
sudo certbot --nginx
# 或者你如果只是想要一个证书,可以使用下面这个指令
# 使用这个命令需要你执行命令后手动在 nginx 配置文件里面写好证书位置
sudo certbot certonly --nginx
# 上面两个命令二选一执行,执行后会将证书更新自动添加到定时任务
# 可以使用下面这个命令来检查证书是否能够正常更新
sudo certbot renew --dry-run
cloudfare 代理
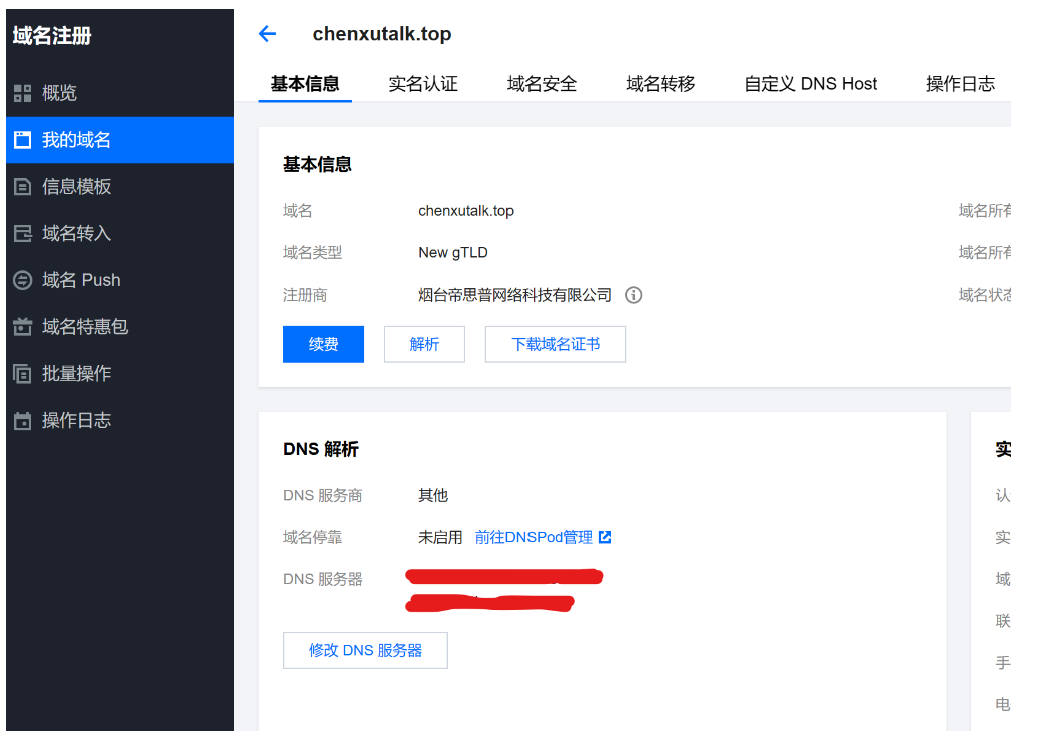
cloudfare 的代理也比较简单, 进入网站后添加域名自己的域名然后一直下一步即可, 中间有一步要修改 DNS 服务器地址, 是在下面这个地方修改, 修改后需要过一段时间才能生效

设置完代理后如果再想添加新的域名解析就需要在 cloudfare 上添加

免费版的 cloudfare 代理只有国外的服务器, 所以国内访问速度会很慢, 不过有 cloudfare 有一个监控图还不错, 可以查看网站的访问日志等信息

速报: 在腾讯云购买备案的域名需要指向大陆服务器, cloudfare 改代理会指向美国的服务器, 所以可能会导致腾讯取消你的域名
(没错我就是被通知整改了). 所以建议使用自行配置 SSL 证书
配置 nginx
在 /etc/nginx 目录下的 nginx.conf 文件中的写入如下配置:
user root;
worker_processes auto;
pid /run/nginx.pid;
include /etc/nginx/modules-enabled/*.conf;
events {
worker_connections 768;
# multi_accept on;
}
http {
##
# Basic Settings
##
sendfile on;
tcp_nopush on;
types_hash_max_size 2048;
# server_tokens off;
# server_names_hash_bucket_size 64;
# server_name_in_redirect off;
include /etc/nginx/mime.types;
default_type application/octet-stream;
##
# SSL Settings
##
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; # Dropping SSLv3, ref: POODLE
ssl_prefer_server_ciphers on;
##
# Logging Settings
##
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
##
# Gzip Settings
##
gzip on;
# gzip_vary on;
# gzip_proxied any;
# gzip_comp_level 6;
# gzip_buffers 16 8k;
# gzip_http_version 1.1;
# gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
##
# Virtual Host Configs
##
# include /etc/nginx/conf.d/*.conf;
# include /etc/nginx/sites-enabled/*;
# 配置http
server {
listen 80 default_server;
listen [::]:80 default_server;
# 配置域名
server_name www.chenxutalk.top chenxutalk.top;
# 把http的域名请求转成https
return 301 https://$host$request_uri;
# rewrite ^(.*) https://$server_name$1 permanent; #自动从http跳转到https
root /home/chenxu/public;
include /etc/nginx/default.d/*.conf;
location / {
root /home/chenxu/public;
index index.html index.htm;
}
error_page 404 /404.html;
location = /40x.html {
root /home/chenxu/public;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
# 配置https
server {
listen 443 ssl;
server_name chenxutalk.top www.chenxutalk.top;
root /home/chenxu/public;
# ssl证书的位置,使用certbot会自动配置,可以忽略
ssl_certificate /etc/nginx/fullchain.crt;
ssl_certificate_key /etc/nginx/private.pem;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
error_page 404 /404.html;
location / {
root /home/chenxu/public;
index index.html index.htm;
}
include /etc/nginx/default.d/*.conf;
}
}
修改后重新加载配置文件:
sudo nginx -s reload
重启 nginx 并查看状态:
sudo systemctl restart nginx
sudo systemctl status nginx
如果一切顺利的话, 此时应该就能通过域名访问博客首页了
后续
以后发布博客的流程就是 写文章 -> 生成public文件夹 -> 上传至服务器, 这里总结了一下常用的三个命令, 可以写成脚本方便使用:
# 在posts目录下新建一篇文章
hugo new posts/newarticle.md
# 生成public文件夹
hugo -F --cleanDestinationDir
# 将public文件夹上传至服务器
rsync -avuz --progress --delete /cygdrive/D/Tools/hugo/blog/public/ username@ip:~/public/
